Package Mockups概述
Package Mockups的定义与功能
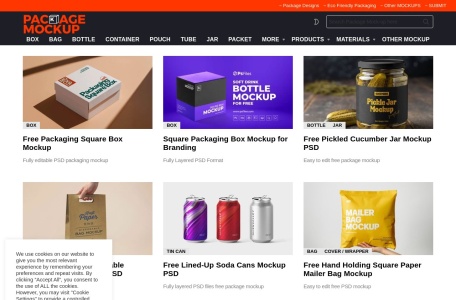
Package Mockups,通常简称为Mockups,是一种用于产品原型设计的工具。它主要用于创建产品的视觉布局和交互流程模型,帮助设计师、产品经理和开发团队在产品开发初期快速构建和演示界面布局、用户交互及整体产品设计方案。通过Mockups,团队成员可以更好地沟通和反馈设计想法,从而优化产品设计。
Package Mockups的主要特点
1. 低保真设计:Mockups侧重于简洁的界面草图,强调界面结构和信息架构,而非设计细节。
2. 简易操作:提供简易的拖放功能,用户可以通过简单的拖放操作快速创建和修改界面。
3. 易于沟通:低保真设计便于团队快速讨论和调整,适合在需求阶段快速验证产品想法。
4. 支持交互设计:Mockups不仅能够展示界面的静态布局,还能够演示页面间的跳转和动态交互。通过设置事件触发,可以模拟用户操作的真实反馈。
5. 跨平台支持:Mockups支持多平台的原型设计,能够根据不同设备的需求调整界面设计,确保产品能够适应不同终端。
Package Mockups的适用人群
Mockups适用于产品经理、UX/UI设计师、交互设计师以及需要参与产品设计流程的团队成员。它特别适合于早期设计阶段,帮助设计师和产品经理快速绘制和展示设计思路。
Package Mockups的使用常见问题及解决方案
1. 安装与运行问题:
确保系统已安装必要的运行环境,如Adobe Air等。
如果遇到安装或运行错误,请检查系统兼容性并查阅官方文档或社区论坛寻求帮助。
2. 模板使用问题:
在项目目录中找到模板文件,并根据需要选择相应的模板。
根据模板的说明和需求调整参数和配置,以适应具体的设计内容。
3. 交互设计问题:
如果在设置交互功能时遇到问题,如事件触发无效或动画效果不符合预期等,请检查事件和动作的设置是否正确。
可以参考官方教程或社区中的案例来学习和优化交互设计。
4. 导出与分享问题:
在完成设计后,确保正确导出为所需的格式(如HTML、图片或PDF等)。
如果遇到导出失败或文件损坏等问题,请检查导出设置并尝试重新导出。
请注意,由于Package Mockups可能涉及多个版本和不同的开发团队,因此在使用过程中遇到的具体问题和解决方案可能会有所不同。建议用户在使用前仔细阅读官方文档和社区论坛中的相关讨论以获取更详细的信息和帮助。
相关导航

rotato官网入口网址,在线样机生成工具,各种电子设备样机

vectorportal
vectorportal官网入口网址,国外免费矢量素材分享与下载网站,素材之类参差不齐,使用的时候注明来源即可

mockup.ceacle
mockup.ceacle官网入口网址,高质量场景样机大全,无门槛下载

Design Bundles
Design Bundles官网入口网址,设计素材打包出售与下载的网站,提供设计资源合集下载,收费的为主,有部分免费素材包

hailpixel
hailpixel官网入口网址,在网页上移动鼠标可以获得不同的颜色,点选复制

psdrepo
psdrepo官网入口网址,免费样机素材,按钮,图标,模板,UI,网站设计

Illustration Rain
Illustration Rain官网入口网址,一个日本的免费可商用插画素材网站,以卡通可爱的手绘插画为主,做幼儿课件能用上,所有插画均可下载png格式的图片一个日本的免费可商用插画素材网站,以卡通可爱的手绘插画为主,做幼儿课件能用上,所有插画均可下载png格式的图片

Blush.Design
在线插画生成工具

暂无评论...