在线代码测试运行(CodePen)概述
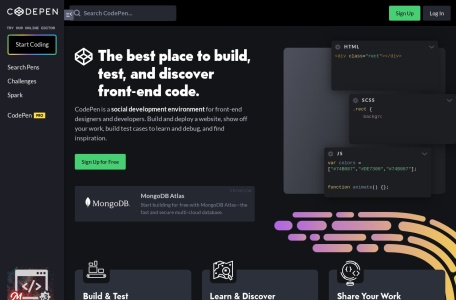
CodePen是一个专为前端开发者设计的在线代码编辑器和展示平台,提供了一个互动式的环境,让开发者可以编写、测试和展示他们的HTML、CSS和JavaScript代码。
在线代码测试运行(CodePen)主要功能
CodePen的主要功能包括:
1. 即时预览:用户可以编写HTML、CSS和JavaScript代码,并即时在浏览器中查看效果,无需额外的设置。
2. 快速添加外部资源文件:只需在输入框里输入库名,CodePen就会从cdnjs上寻找匹配的css或js库。
3. 模板创建:免费用户支持创建多个模板,不是每个作品都需要从白板开始。
4. 社区互动:用户可以点赞、评论、收藏他人的作品,甚至可以Fork(复制)别人的代码进行修改。
5. 作品展示:开发者可以将自己的作品上传到CodePen,作为个人作品集的一部分,展示给潜在的雇主或客户。
6. 技术交流:通过CodePen的社区功能,开发者可以分享自己的技术心得,参与讨论,获取反馈。
在线代码测试运行(CodePen)特点
CodePen的特点包括:
1. 即时性和交互性:用户可以实时编写和预览代码,提高开发效率。
2. 社交性:CodePen拥有一个活跃的社区,用户可以与其他开发者互动、学习和交流。
3. 易用性:界面简洁明了,操作简便,适合各层次的前端开发者使用。
4. 支持多种主流预处理器:用户可以尽情使用Jade、LESS、Sass、CoffeeScript、es6+(Babel)等主流预处理器。
5. 优秀的外嵌体验:在支持oEmbed的平台上,如WordPress或Reddit,只需简单地把链接贴入编辑框,发布后会自动转为嵌入作品。
在线代码测试运行(CodePen)适用人群
CodePen主要适用于前端开发者、设计师以及对前端开发感兴趣的初学者和进阶者。它提供了一个便捷的平台,让开发者可以编写、测试和分享自己的前端代码,同时也可以从其他开发者的作品中学习和获取灵感。
在线代码测试运行(CodePen)使用常见问题
使用CodePen时可能会遇到一些常见问题,如:
1. 版本兼容性问题:某些代码示例可能依赖于特定版本的库或框架,如果在新版本中出现不兼容的变化,可能导致代码无法正常工作。解决方法是检查并更新示例代码中使用的库或框架版本。
2. 依赖问题:代码示例可能依赖于其他库或框架,如果未正确加载这些依赖项,代码将无法正常工作。可以通过添加正确的外部资源链接或在CodePen设置中添加相关依赖来解决。
3. 网络问题:由于CodePen是一个在线平台,网络访问的限制或阻碍可能会影响代码的运行。可以尝试更换网络环境或下载代码到本地运行。
4. 版权问题:在使用他人代码时,需注意版权和许可证问题,避免侵权。
综上所述,CodePen是一个功能强大、易用性高且社交性强的在线代码测试运行平台,非常适合前端开发者、设计师以及对前端开发感兴趣的人群使用。在使用过程中,可能会遇到一些常见问题,但通过仔细检查和调整,通常可以解决这些问题。
相关导航

一个简洁易用,功能丰富的前端在线代码编译器,支持多种预处理语言的编译及效果预览. ,前端在线编辑器官网入口网址

Python Tutor
Python Tutor官网入口网址,用来可视化执行代码

js在线运行
一款支持手机编程的在线编辑器

高手工具(在线运行)
高手工具(在线运行)官网入口网址,在线PHP、Python、 CSS、JS 调试,中文简繁体转换,进制转换等工具

DBFiddle
在线数据库和Noed.js的环境试用

笔.COOL
国产CodePen替代品. 一个好用的HTML/CSS/JS在线编辑器,实时预览结果,所见即所得,JS-Playground,笔.COOL官网入口网址

在线运行(JSRun)
在线运行(JSRun)官网入口网址,JSRUN是一款支持手机编程的在线编辑器, 支持30多种语言的在线运行工具,j

JSFiddle
JS和CSS 代码片段调试

暂无评论...