materialuicolors是干什么的?
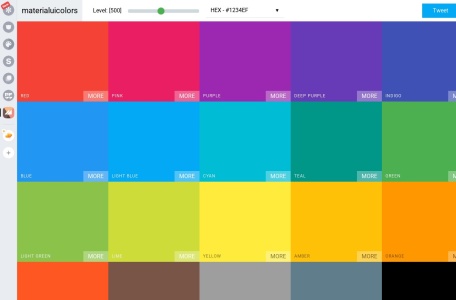
Material-UI Colors(可能您提到的“materialuicolors”是指此概念)是一个专为Material-UI设计的配色方案或色彩组件集合。它旨在为Material-UI项目提供一套完整、可复用的配色体系,帮助开发者创建美观且功能齐全的用户界面。
materialuicolors主要功能?
Material-UI Colors的主要功能包括:
提供丰富的色彩选择器:允许用户选择和应用各种颜色。
与Material-UI完全兼容:开发者可以轻松地将这些色彩组件集成到现有的Material-UI项目中。
支持主题定制:允许用户根据应用需求定制色彩方案。
数据可视化支持:提供了多种色彩输入和显示方式,方便开发者进行数据可视化。
materialuicolors特点有哪些?
Material-UI Colors的特点包括:
高度可定制:用户可以根据需求自由组合和定制色彩方案。
轻量级:不依赖于任何第三方库,体积小巧,加载速度快。
现代React特性:充分利用了React的现代特性,如Hooks,确保代码的简洁和高效。
完善的文档:使用Storybook构建文档,直观且易于维护。
materialuicolors适用人群?
Material-UI Colors适用于以下人群:
开发者:特别是使用React和Material-UI框架的开发者,可以方便地集成和使用这些色彩组件。
设计师:在需要自定义配色方案或进行界面设计时,可以使用Material-UI Colors提供的丰富色彩选择功能。
materialuicolors使用常见问题?
在使用Material-UI Colors时,新手可能会遇到以下常见问题:
依赖项版本不兼容:确保安装的依赖项版本与项目要求的版本一致。
组件无法正常显示或功能不完整:检查是否正确导入了组件,并在代码中正确使用。
浏览器兼容性问题:确保使用的浏览器支持ES6+。如果需要在旧版浏览器中运行,可以考虑使用Polyfill来支持ES6+特性。
针对这些问题,建议仔细阅读项目文档,确保遵循正确的安装和使用步骤,并在必要时寻求社区或专业人士的帮助。
相关导航

黄蜂网官网入口网址,会员制电商设计素材下载网站,里面有很多banner、详情页、主图等模板资源

Free illustrations
Free illustrations官网入口网址,国外免费矢量插画大全,整合了超多免费插画资源,可以当成素材导航

Freepiker
Freepiker官网入口网址,国外设计素材与资源免费下载网站,有PPT模板、PS模板以及一些矢量素材

Webpixels
Webpixels官网入口网址,开源免费商务人物插图,使用的时候需要添加素材来源

CoolHue
CoolHue官网入口网址

avataaars
avataaars官网入口网址,矢量卡通人物素材合集,免版权可商用

vectorcharacters
vectorcharacters官网入口网址,graphicmama旗下的站点,提供免费矢量角色素材下载,下载无门槛,包含多种文件格式

anthonyboyd
anthonyboyd官网入口网址,样机素材网站,无门槛下载

暂无评论...