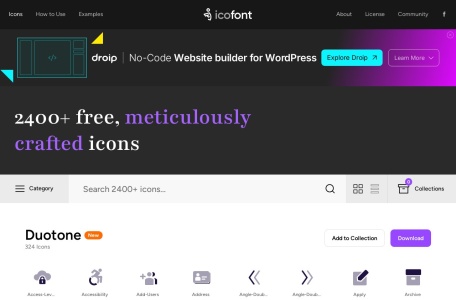
IcoFont简介
IcoFont,通常指的是Iconfont,它是阿里巴巴集团推出的一款图标字体库。Iconfont将常用的图标制作成矢量字体,通过CSS样式引入后即可直接使用。它广泛应用于Web和移动端开发中,旨在提供一个高效、美观的图标解决方案。
Iconfont主要功能
Iconfont的主要功能包括:
1. 图标管理与分享:用户可以在Iconfont平台上上传、管理和下载高质量的矢量图标,并分享自己的作品。
2. 图标搜索与收藏:通过关键词搜索功能,用户可以快速定位所需的图标,并将其添加到收藏夹中,方便日后使用。
3. 图标库创建与编辑:用户可以根据项目需求创建个性化的图标库,并支持批量导入和导出。同时,Iconfont还支持图标字体的在线编辑功能,如调整图标的颜色、大小等属性。
4. 格式转换与下载:Iconfont提供多种图标格式输出,如SVG、PNG、ICO等,满足不同场景的应用。用户还可以下载整个图标库的字体文件,便于离线使用。
Iconfont特点
Iconfont的特点主要体现在以下几个方面:
1. 轻量化:采用矢量字体制作方式,相比传统图片方式更加轻量化,不会增加页面请求次数和带宽占用。
2. 易用性:用户只需通过CSS设置对应类名即可快速实现图标效果,无需额外的图形处理软件。
3. 跨平台兼容性:支持各种主流浏览器和操作系统,以及多种开发环境,包括Web、移动端和桌面端。
4. 丰富的图标库:拥有超过数万种由专业设计师精心设计的矢量图标,覆盖了电子商务、金融、教育、娱乐等多个行业。
5. 自定义上传与编辑:支持用户自定义上传图标,并通过在线编辑功能调整图标的颜色、大小等属性。
Iconfont适用人群
Iconfont适用于以下人群:
1. 设计师:设计师可以在Iconfont平台上找到丰富的高质量图标素材,提高设计效率和质量。
2. 开发者:开发者可以方便地引入Iconfont图标字体,通过CSS样式实现图标效果,简化开发过程。
3. 产品经理:产品经理可以利用Iconfont图标来提升产品的整体视觉效果和用户体验。
Iconfont使用常见问题
在使用Iconfont时,可能会遇到以下常见问题:
1. 字体图标在Safari或Chrome浏览器下被加粗:这通常是由于字体图标存在半个像素的锯齿导致的。可以通过CSS设置`-webkit-font-smoothing: antialiased;`来解决。
2. 字体图标在IE7浏览器显示中图标右侧出现小方框现象:这可能是由于引用字体图标的非块标签未正确设置导致的。可以通过CSS设置`display: block;`来解决。
3. 字体图标在PC端的Chrome浏览器下出现严重的锯齿:这可以通过对字体图标的边缘进行模糊处理来解决,但需要注意参数数值不宜设置得过大,以免带来图标加粗的问题。可以使用CSS属性`-webkit-text-stroke-width`进行设置。
请注意,以上常见问题及解决方案可能随着浏览器和Iconfont平台的更新而有所变化。在实际使用中,如果遇到问题,建议查阅最新的官方文档或社区论坛以获取帮助。
相关导航

PngAAA官网入口网址,免抠图素材分享网站,需要等待几秒才能下载

Psiu Puxa
Psiu Puxa官网入口网址,一个专门分享太空和空间壁纸的网站

曲多多
曲多多官网入口网址,付费版权音乐库,音效搜索,分类详细

Unicode 字符百科
Unicode 字符百科官网入口网址,在线字符大全,支持字符 符号的搜索查询,每个字符有对应的编号与代码,可以快速点击复制,网站支持中文查看

Musicbed
Musicbed官网入口网址,国外音乐分享站点,能找到很多不错的背景音乐

彼岸桌面
彼岸桌面官网入口网址,国内电脑桌面壁纸分享站点

icon-icons
icon-icons官网入口网址,免费图标资源分享网站,支持下载为PNG、SVG 和 ICO 格式,而且可以选择不同尺寸下载,大部分图标只需注明来源即可商用

Cults
Cults官网入口网址,有很多实物三维模型,登录后即可免费下载

暂无评论...