CSS Winner概述
CSS Winner是干什么的
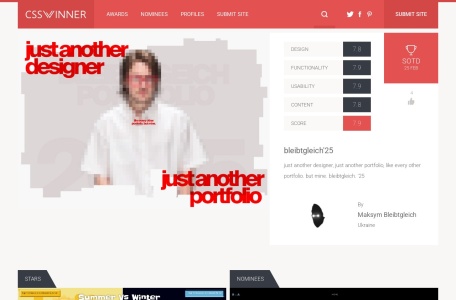
CSS Winner是一个针对网页设计的作品展示站点。它基于设计、功能性、实用性、内容等立体打分,评选出优秀的UI交互设计网站,并以获奖榜单的形式呈现这些作品。
CSS Winner主要功能
CSS Winner的主要功能是展示和奖励优秀的网页设计作品。用户可以在这里浏览到来自世界各地的设计师精心创作的网页设计,这些作品经过专业评选,代表了当前网页设计领域的最高水平。
CSS Winner特点
CSS Winner的特点主要包括:
1. 专业评选:所有展示的作品都经过专业团队的评选,确保了作品的质量和水平。
2. 多样风格:网站上的作品风格多样,包括现代、简约、复古等多种风格,满足了不同用户的审美需求。
3. 高效筛选:用户可以根据类别、风格、颜色等条件进行筛选,快速找到符合自己需求的设计作品。
4. 交流探讨:用户不仅可以在这里欣赏到优秀的作品,还可以与世界各地的设计师交流探讨,共同进步。
CSS Winner适用人群
CSS Winner适用于以下人群:
1. 网页设计师:网页设计师可以在这里获取设计灵感,了解最新的设计趋势和技术。
2. UI/UX设计师:UI/UX设计师可以通过欣赏优秀作品,提升自己的设计能力和审美水平。
3. 前端开发人员:前端开发人员可以学习如何结合HTML和CSS实现优秀的设计效果,提升开发技能。
4. 设计爱好者:设计爱好者可以在这里欣赏到各种风格迥异的设计作品,满足自己的审美需求。
CSS Winner使用常见问题
由于无法直接访问CSS Winner网站或获取其官方文档,以下是一些基于通用网页设计作品展示平台可能出现的使用常见问题及建议:
1. 如何筛选作品:用户可以在网站首页或相关页面找到筛选条件,如类别、风格、颜色等,根据自己的需求进行筛选。
2. 如何查看作品详情:点击作品缩略图或标题即可进入作品详情页面,查看作品的详细信息、设计思路和技术实现等。
3. 如何联系设计师:部分网站可能提供设计师的联系方式或社交媒体账号,用户可以通过这些渠道与设计师取得联系。但请注意,尊重设计师的隐私和权益。
4. 如何上传自己的作品:部分网站可能允许用户上传自己的作品进行展示和评选。用户可以在网站首页或相关页面找到上传作品的入口,并按照要求提交作品。但请注意,提交的作品应符合网站的规定和标准。
请注意,由于无法直接访问CSS Winner网站,以上信息可能无法完全适用于该网站。如有需要,请访问CSS Winner官方网站或联系其客服团队以获取准确的信息和帮助。
相关导航

Column Five官网入口网址,擅长信息分析与数据图表的站点,上面可以看到很多信息图表相关的作品与文章

史密森协会
史密森协会官网入口网址,不仅仅提供藏品图片,还有部分三维立体模型可以下载

Issuu
Issuu官网入口网址,可以上传作品并在线预览与分享的站点,上面能找到超多作品集以及一些期刊杂志内容

Data Viz Project
Data Viz Project官网入口网址,一个图表定制的公司,网站上有非常多的图表类型,点击进去可以看到对应的图表设计作品,把它当成一个信息图表灵感站就好了

thedesignest
thedesignest官网入口网址,设计文章分享,免费素材,视频,灵感创意

V&A
V&A官网入口网址,英国的一家艺术设计博物馆,有超过百万的馆藏作品,图片不可以商用,如果要使用可以看下具体的授权协议,也能从里面找到不少近现代的海报作品

网页设计灵感
网页设计灵感官网入口网址,网页设计灵感,手机,UI,每天更新

飞屋设计
飞屋设计官网入口网址,设计师博客,作品,资源,素材,设计,教程

暂无评论...